Gérer la mise en page avec flexbox
Retour à la liste des articles
31 mars 2019
Dans le chapitre 3, je t'ai présenté l'affichage en bloc (display: block) et
l'affichage en ligne (display: inline) pour les élements HTML. La réalisation
de mises en page plus complexes requiert des propriétés que ces types d'affichage
ne remplissent pas. Prenons comme exemple une version modifiée du projet de quiz
qui permet de créer plusieurs quiz.
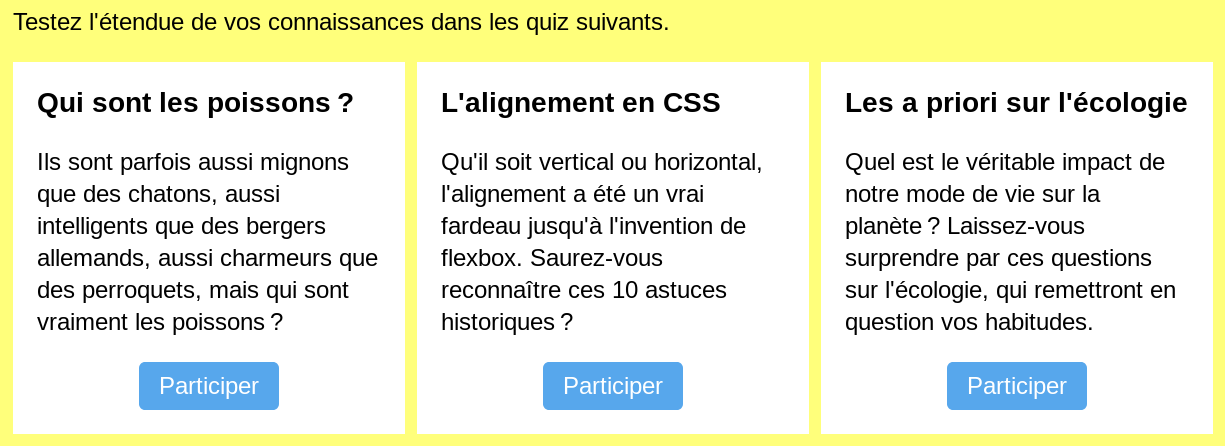
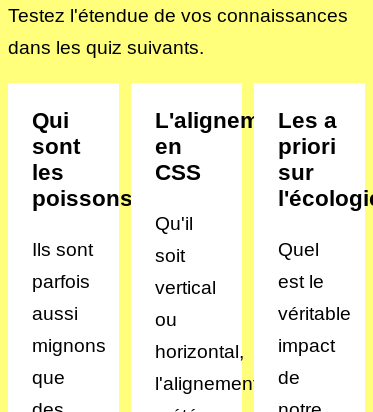
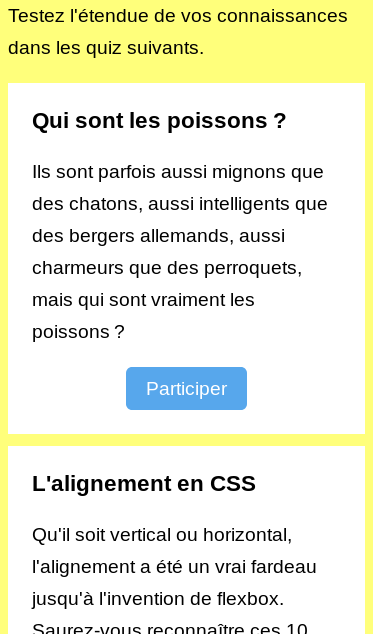
On aimerait alors proposer les différents quiz sur la page d'accueil, par exemple sous forme de cartes :

Prérequis pour cet article
Assure-toi d'avoir les connaissances nécessaires pour cet article en terminant la lecture du chapitre 3, « Du style avec CSS », qui t'enseignera les bases du CSS.
Tu ne possèdes pas encore Génies du code ? Il s'agit d'une méthode illustrée, adaptée à tous les niveaux, qui te fera découvrir la programmation à travers la réalisation de ton propre site web de A à Z. Les deux premiers chapitres sont disponibles gratuitement dans leur intégralité !
Découvrir Génies du codeDès que tu es prêt-e, continue ta lecture pour voir comment cette mise en page peut être réalisée avec flexbox.
Flexquoi ?
Flexbox est un type d'affichage des éléments, au même titre que l'affichage en bloc et l'affichage en ligne. Il permet de disposer des éléments sur un axe horizontal (en ligne) ou un axe vertical (en colonne).

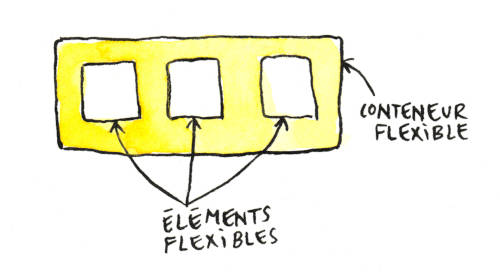
Dans flexbox, on définit un conteneur, qui va utiliser la disposition flex
pour tous ses enfants directs. La façon dont les enfants sont affichés (leur
ordre, la façon dont ils peuvent grossir ou rétrécir, etc.) est ensuite définie
sur chacun d'entre eux à l'aide de propriétés spécifiques. Cet article de
CSS-Tricks illustre
très bien ce concept.
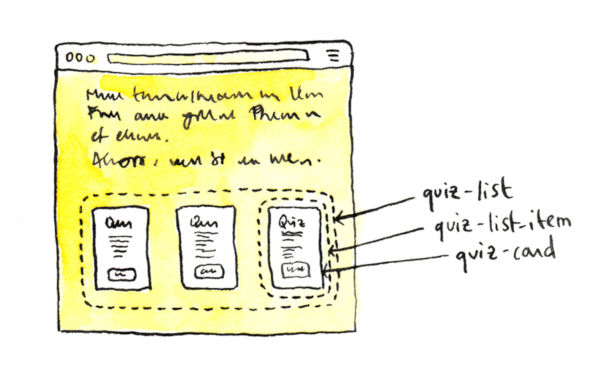
Dans notre cas, on aura la structure suivante :

- Le composant
quiz-listest le conteneur flex. Il contiendra les éléments qui doivent être arrangés ; - Le composant
quiz-list-itemest un élément qui sera inséré dans le conteneur flex. On définit un élément intermédiaire pour pouvoir avoir un espacement entre chaque carte ; - Le composant
quiz-cardreprésente la « carte » avec sa couleur de fond, sa marge intérieure, etc.
Flexbox en pratique
Avant de commencer, télécharge le code du dernier point de contrôle du chapitre 3 et extrais-le dans un dossier.
Ouvre le fichier home.html que tu viens d'extraire avec ton éditeur, et ajoute
les cartes de chapitres :
<div class="quiz-list">
<div class="quiz-list-item">
<div class="quiz-card">
<h3>Qui sont les poissons ?</h3>
<p>
Ils sont parfois aussi mignons que des chatons, aussi intelligents
que des bergers allemands, aussi charmeurs que des perroquets,
mais qui sont vraiment les poissons ?
</p>
<div class="text-center">
<button class="btn">Participer</button>
</div>
</div>
</div>
<div class="quiz-list-item">
<div class="quiz-card">
<h3>L'alignement en CSS</h3>
<p>
Qu'il soit vertical ou horizontal, l'alignement a été un vrai
fardeau jusqu'à l'invention de flexbox. Saurez-vous reconnaître
ces 10 astuces historiques ?
</p>
<div class="text-center">
<button class="btn">Participer</button>
</div>
</div>
</div>
<div class="quiz-list-item">
<div class="quiz-card">
<h3>Les a priori sur l'écologie</h3>
<p>
Quel est le véritable impact de notre mode de vie ? Laissez-vous
surprendre par ces « vrai ou faux » sur l'écologie.
</p>
<div class="text-center">
<button class="btn">Participer</button>
</div>
</div>
</div>
</div>
Ouvre maintenant le fichier style.css avec ton éditeur, et ajoute les
déclarations CSS pour utiliser flexbox :
.quiz-list {
display: flex;
}
.quiz-list-item {
/* ① */
width: 33.33%;
/* ② */
padding-left: 12px;
padding-bottom: 12px;
}
.quiz-card {
padding: 24px;
background-color: white;
}
.quiz-card h3 {
margin-top: 0;
}
- ① Une largeur de 33.33% permet d'insérer 3 éléments côte à côte (100% / 3 = 33.33%) ;
- ② La marge intérieure est utilisée pour afficher un espacement entre les
cartes. L'utilisation de
paddingplutôt quemarginvient du fait que, comme on l'a vu dans le modèle de boîte, la marge extérieure n'est pas comptabilisée dans le calcul des dimensions de l'élément. Si on avait appliqué une marge extérieure sur l'élément, il ferait alors 33.33% + 12px de large, au lieu de 33.33% au total.
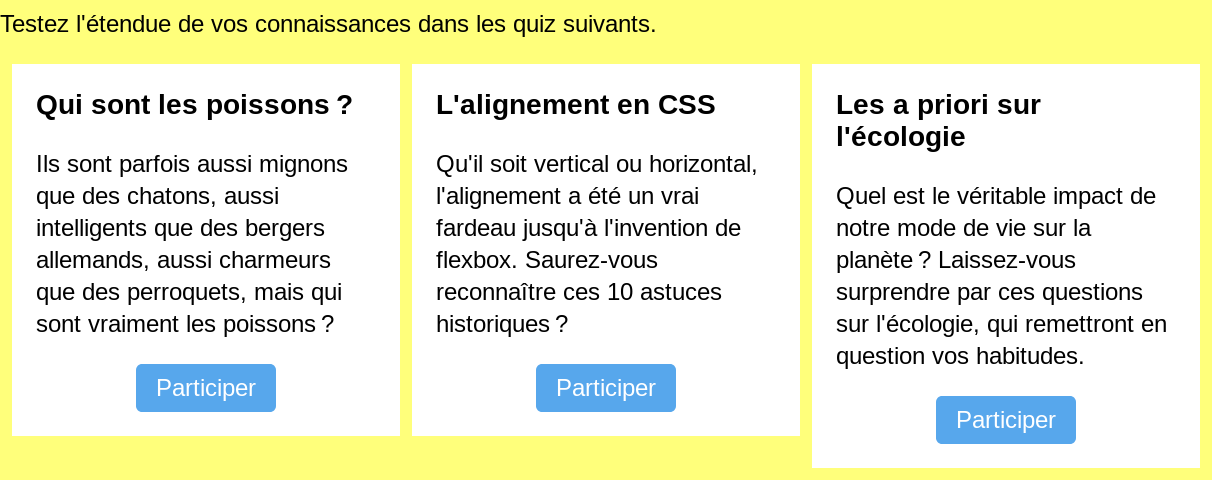
Enregistre le fichier et ouvre la page home.html dans ton navigateur, tu
verras que les cartes de chapitres s'affichent comme prévu :

Si tu regardes sur la gauche, tu remarqueras un petit problème : le texte
d'introduction n'est pas aligné avec la première boîte. Cela est dû au fait que
la première boîte a une marge intérieure. On pourrait l'enlever en la ciblant
avec le sélecteur CSS .quiz-list-item:first-child, mais le problème se
poserait à nouveau pour la quatrième boîte, qui viendra se placer dessous. On va
plutôt mettre une marge négative sur l'élément parent, .quiz-list, pour
compenser la marge intérieure gauche de ses enfants.
Les marges négatives
Ouvre le fichier style.css dans ton éditeur et ajoute la marge négative (qui
doit être de la même taille que la marge intérieure gauche de l'élément
quiz-list-item, autrement dit 12px) dans le bloc de déclarations .quiz-list :
.quiz-list {
display: flex;
margin-left: -12px;
}
Enregistre le fichier, reviens dans ton navigateur et recharge la page. Tu verras que la première boîte est maintenant bien alignée avec le texte au-dessus. Si tu n'es pas sûr-e d'avoir bien compris l'effet de la marge négative, n'oublie pas que tu peux ouvrir la barre de développement (clic droit sur la page puis Inspecter) et examiner le modèle de boîte.
Distribution automatique des éléments
Si tu actives le mode responsive pour tester l'affichage sur un écran plus petit, tu constateras que les boîtes restent toutes sur la même ligne :

Ceci est dû au fait qu'on a donné une largeur de 33.33% à nos boîtes, en
oubliant d'utiliser les requêtes médias pour changer la largeur sur les écrans
plus petits ! Ouvre le fichier style.css dans ton éditeur et retire la
propriété width: 33.33% appliquée au sélecteur .quiz-list-item (pour que les
boîtes prennent toute la largeur, puisque c'est ce qu'on aimerait voir sur les
petits écrans). Ajoute maintenant le code suivant, pour afficher les boîtes sur
deux colonnes puis trois colonnes passée une certaine largeur :
@media (min-width: 480px) {
.quiz-list-item {
width: 50%;
}
}
@media (min-width: 640px) {
.quiz-list-item {
width: 33.33%;
}
}
Recharge la page dans ton navigateur et essaie de redimensionner la fenêtre. Tu
verras que ça ne fonctionne toujours pas. C'est parce qu'il nous manque une
propriété, liée à flexbox :
flex-wrap. Cette
propriété définit si les éléments
vont s'afficher soit sur une seul ligne (la valeur par défaut), soit être
renvoyés à la ligne s'ils sont trop grands. Modifie le bloc de déclaration du
sélecteur .quiz-list pour y ajouter cette propriété :
.quiz-list {
display: flex;
flex-wrap: wrap;
margin-left: -12px;
}
Enregistre le fichier, retourne dans ton navigateur et recharge la page. Cette fois ça y est !

Retrouve le code de ce chapitre dans le point de contrôle.
Pour aller plus loin
La disposition flexbox permet de faire bien plus que ce que l'on vient de voir. Elle permet de définir la façon dont les éléments peuvent grandir ou rétrécir, la direction dans laquelle les éléments doivent être disposés, leur ordre, et bien d'autres choses encore. Les guides suivants contiennent des explications détaillées pour toutes ces propriétés liées à flexbox :
- Les concepts de base pour flexbox, sur le Mozilla Developer Network ;
- A Complete Guide to Flexbox (en anglais), sur CSS-Tricks, qui donne une bonne vue d'ensemble illustrée.
La mise en page que l'on vient de faire avec flexbox est assez classique, et l'on appelle cette mise en page une grille. Cette mise en page est d'ailleurs tellement classique qu'il existe des frameworks CSS qui mettent à disposition des classes pour réaliser des grilles, comme par exemple Bootstrap, Kanbasu, ou Skeleton.
Il existe un autre moyen pour réaliser ce type de mises en page, il s'agit des grilles CSS, qui ne sont malheureusement pas encore bien supportées par tous les navigateurs à l'heure actuelle. À terme, elles devraient rendre obsolètes tous les frameworks de grilles car la création de grilles devient l'affaire de tout au plus quelques déclarations CSS.
Tu veux en savoir plus ?
Génies du code est une méthode illustrée, adaptée à tous les niveaux, qui t'initiera à la programmation à travers la réalisation de ton propre site web de A à Z. Les deux premiers chapitres sont disponibles gratuitement dans leur intégralité !
Et aussi, fais un tour sur les autres articles, tous plus intéressants les uns que les autres, en toute modestie.